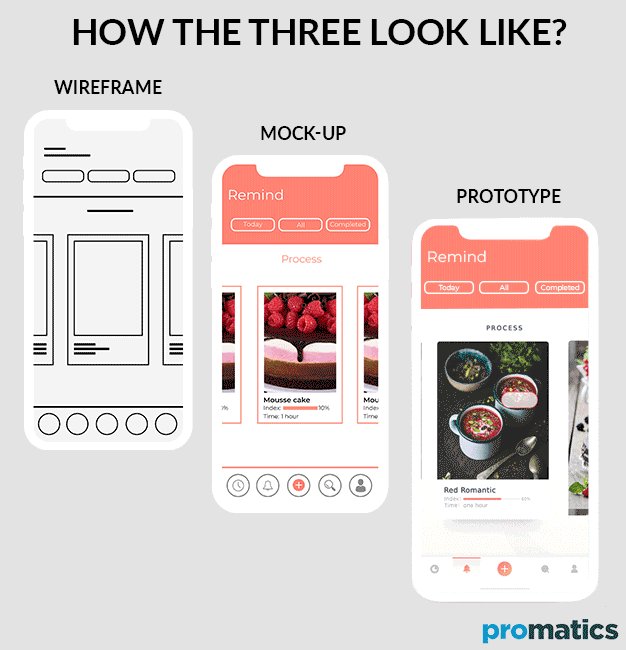
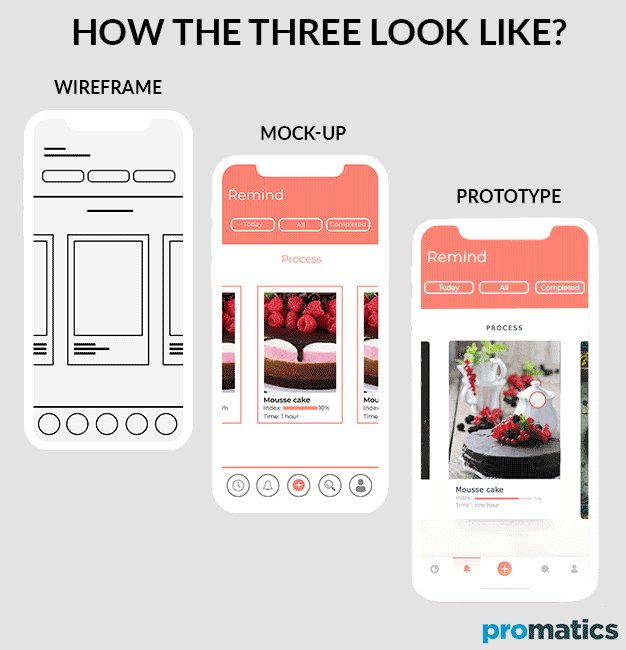
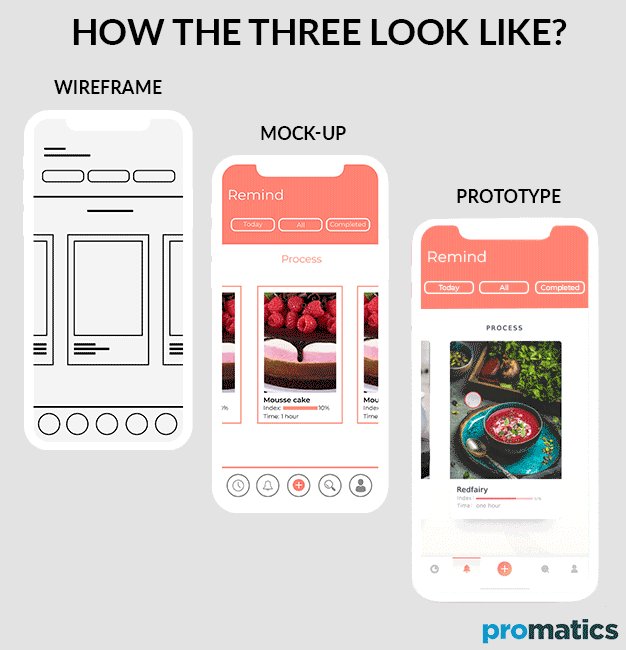
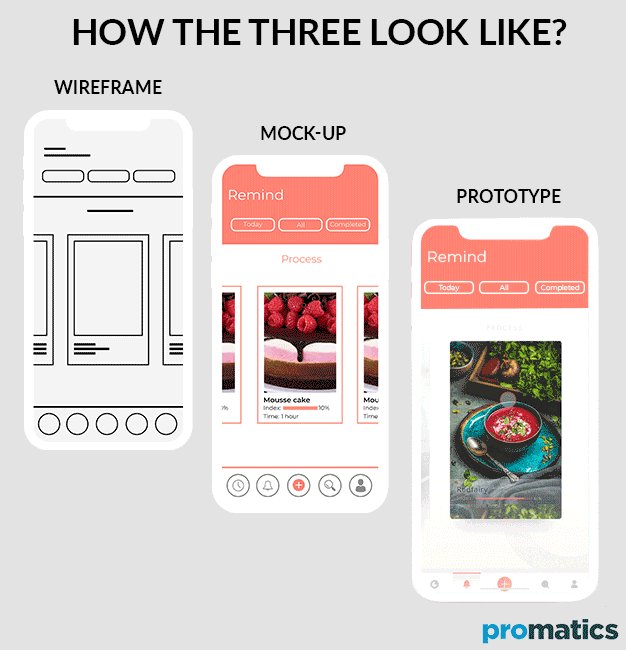
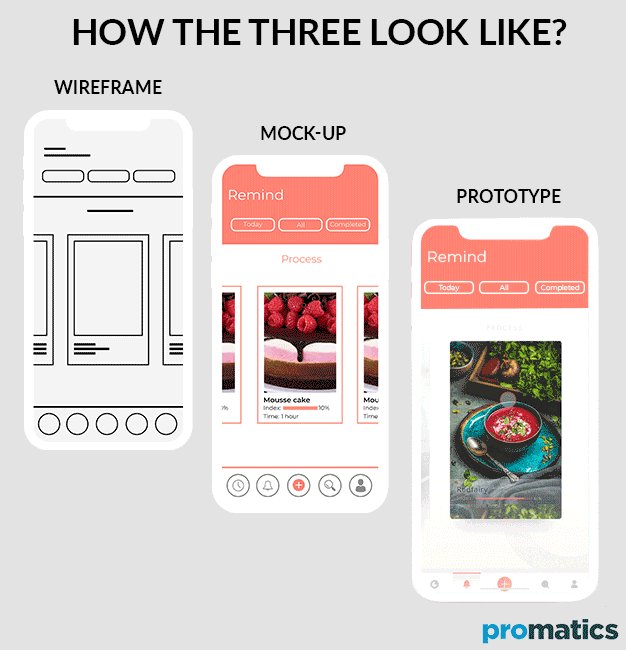
Explain the Differences Between Wireframe Mockup & Prototype
Once you have done enough testing and iterations with the. This can be useful for giving shareholders a visual representation of a final product and for team members to visually review their project.

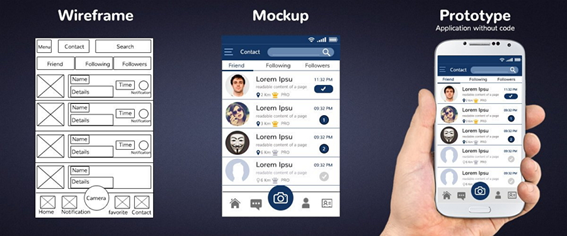
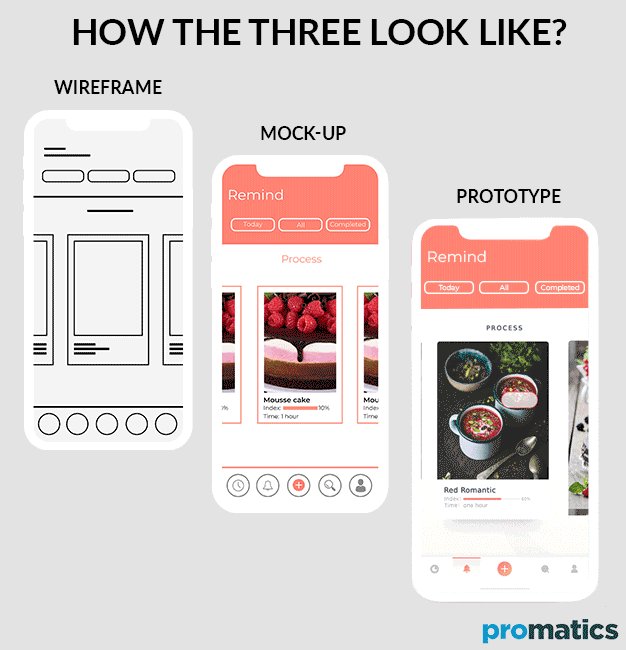
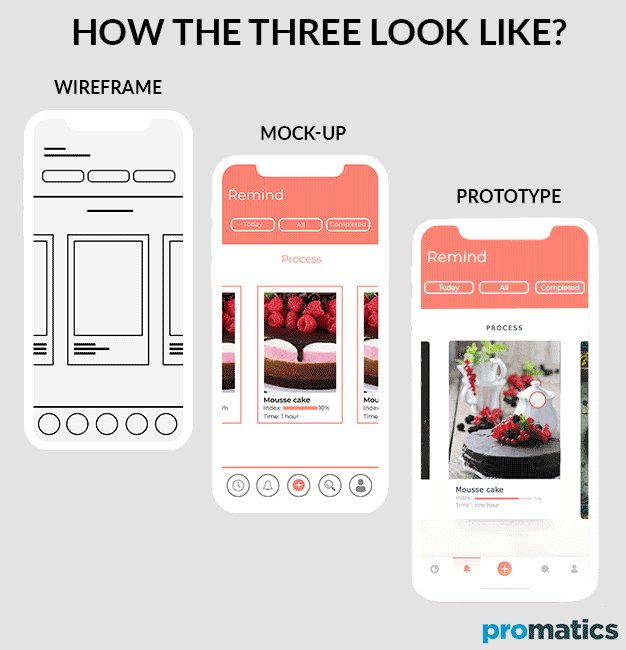
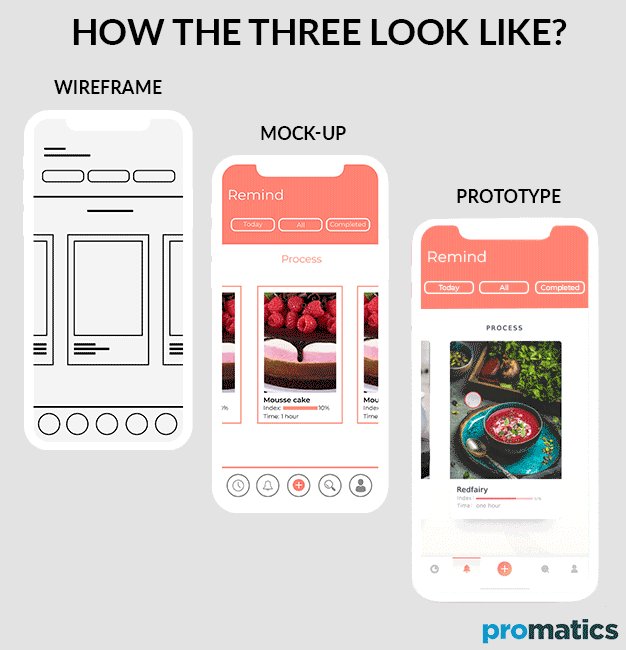
The Difference Between Wireframe Mockup And Prototype
The main difference between a wireframe and a prototype is the level of interaction.

. However with a better visual appearance a mockup makes it easy for anyone including your clients and stakeholders to understand and know more about the actual product well. It is clickable and allows users to experience content and communications in the user interface. Even a simple sketch can describe your idea better than words.
Further it facilitates user interaction testing. A mockup is a visual way of representing a product. Heres a selection we suggest to review.
It is more of a visual portrayal. 9 weeks full-time or 24 weeks part-time. Experts state that prototypes are more like sketches yet very detailed while mockups can be considered as finished designs.
The wireframe is merely a rough sketch of the flow of an application and the Prototype is the same as the finished product where end users can share their feedback. What tools are used for creating a prototype Just like with wireframes the market is full of tons of tools. Let me explain 1 The wireframe is a blueprint of the future design.
Ad All-in-one software design tool for creating prototypes specifications and diagrams. The organ that decides how the human should move and interact with those around himher. What is a wireframe.
To explain the differences between those three the wireframe is very basic just the outline of the idea of any product without any graphics and color. The former two will not have any clickables while the latter will. Remember how one of the main differences between.
Processes can be generated. A mockup apart from a wireframe resembles a finished product or prototype but it is neither accessible nor interactive. You will later find out that this is the basic difference between prototype and mockup.
There are no transitions. Its one of the UX design steps. Low-fidelity prototypes use wireframes to test user flows and information architecture while high-fidelity prototypes use mockups to test interactions animations transitions and.
The mockup is the skin hair and facial features or brand that make the human instantly recognizable. Ad All-in-one software design tool for creating prototypes specifications and diagrams. 1 Sketch Its basically just a raw freehand drawing on a piece of paper that gives you a low-fidelity representation of your app.
Work on real life cases from day one. Rambal explained the difference between Wreframe Mockups and Prototype with examples. You can start taking into account user personas and user behavior.
Easy to Preview test and iterate Unlike skeletal wireframes mockups are much closer to the final product. Ultimately the design file of the mockup can be the applied design of the application. If you are a beginner UX U.
Work on real life cases from day one. At this stage images are chosen and colors start to appear in the structure. The prototype is the brain.
Whats the difference between sketch wireframe mockup and prototype. Whereas wireframes are strictly non-interactive with a user. It is meant to be a representation of the final product and used to get user feedback early and iterate through the design quickly.
The purpose of a wireframe is to act as a blueprint whereas mockups can be seen as a visual model of the final product. Sales material shows better in presentations or marketing materials than cut and dry wireframes Static serves only to show a visualization of the screen s until its applied at a later time Prototype. It presents the information that will be displayed on the page.
A mockup is a meaningful version of the wireframe. 9 weeks full-time or 24 weeks part-time. It is still static at this stage vaguely resembling a slideshow of all the screens.
Prototype is almost identical to the final product. Download the free 30-day fully-functional trial for MacOSX and PC. The wireframe can be low medium and high fidelity 2 The mockup is a final version of the UI design.
Then comes the mockups here comes the graphics and color with a short idea of the real product derived from the wireframe. While a wireframe mostly represents a products structure a mockup shows how the product is going to look like. It gives an outline of structure and layout of the page.
Just like mockups prototypes are designed for the client and end-users. It conveys the overall direction and description of the user interface. This gets derived from the mockups by adding much real-time.
This will help you organize the app screens and see how the future design will. A wireframe is a low-fidelity mockup that serves 3 simple and exact purposes. You should place all text and elements in the proper way based on your UX research.
The key to a good wireframe is simplicity. Prototypes will have clickables where the client will check the flow of the project. It is a middle-to-high fidelity rendition of the design that provides a clear overview of what the app is supposed to look like when completed.
Hands-on training from experts that will guide you. Rambal aspira UXDesignIn this video Mr. Hands-on training from experts that will guide you.
You will have a static map of the app ready at this stage. A prototype typically created with a mockup that simulates user interaction. One way to understand the difference between wireframe mock-up and prototype is the absence of clickables.
This difference is the biggest advantage a prototype has over. As opposed to a wireframe a mockup is either a mid or high-fidelity display of design. A mockup reflects the style and mood of the project.
This is where you begin to add images and logos text and details. Mockups will usually consist of real buttons headers and visual imagery. Its a structure of a pagescreen made with simple blocks.
Then comes the prototype. A mockup takes things further from the wireframe. It is the fastest way to get your idea ready for brainstorming.
But still a mockup is not clickable just like the wireframe. This is more relevant in the case of a software product. Prototypes are simulations of a final product used throughout the design process for usability testing.
Download the free 30-day fully-functional trial for MacOSX and PC.

Difference Between Wireframe Mock Up And Prototype Webuters Technologies

Wireframe Vs Prototype What S The Difference By Maria Nababan Medium

Understanding The Basic Difference Between Wireframes Mockups And Prototypes By Rahul Singh Medium
0 Response to "Explain the Differences Between Wireframe Mockup & Prototype"
Post a Comment